최악의 휴대폰 번호 입력 디자인
휴대폰 번호 입력란은 간단해 보이지만, 잘못된 디자인은 사용자에게 큰 불편을 초래할 수 있습니다. 많은 앱이나 웹사이트가 사용자의 전화번호를 입력받기 위해 다양한 방식을 시도하지만, 그 중 일부는 정말 최악의 경험을 제공합니다. 특히, 다음과 같은 문제점이 있을 때 더욱 그렇습니다.
1. 필요 없는 필드
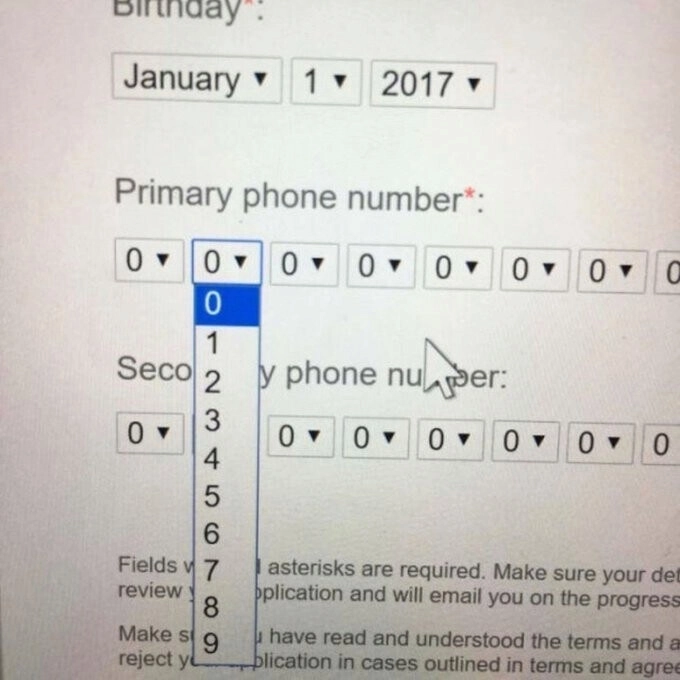
사용자가 입력해야 하는 필드가 지나치게 많거나, 불필요한 정보 요청은 혼란을 초래합니다. 예를 들어, ‘Primary phone number’와 ‘Secondary phone number’를 동시에 요구하는 경우가 있습니다. 이런 경우 사용자는 자신이 어떤 정보를 입력해야 하는지 혼란스러워질 수 있습니다.
2. 오류 메시지 부족
입력 중 오류가 발생했을 때, 명확한 오류 메시지를 제공하지 않으면 사용자는 문제를 해결하기 어렵습니다. “Asterisks are required”와 같은 애매한 메시지 대신, 구체적인 지침을 제공해야 합니다.
3. 비효율적인 입력 방식
숫자 입력란에서 ‘3’, ‘4’, ‘5’, ‘6’처럼 각각의 숫자를 따로 입력하도록 요구하는 것은 정말 비효율적입니다. 사용자가 쉽게 입력할 수 있도록 전통적인 형식인 ‘XXX-XXXX-XXXX’와 같은 방법을 사용하는 것이 좋습니다.
4. 잘못된 안내
정보 입력 중 ‘Make sure you have read and understood the terms’와 같은 안내는 사용자가 내용을 제대로 이해하지 못하게 만듭니다. 이런 경우, 명확한 링크나 팝업으로 정보를 제공하는 것이 이상적입니다.
결론
휴대폰 번호 입력란은 간단해 보이지만, 사용자의 경험을 좌우할 수 있는 중요한 부분입니다. 최악의 디자인은 사용자에게 혼란과 불편을 초래할 뿐 아니라, 결국 서비스 이용을 포기하게 만들 수 있습니다. 따라서, 사용자 친화적인 디자인을 구현하는 것이 매우 중요합니다.
개발자 업드려라!

이미지 텍스트 확인
DWluoay
January
2017
Primary phone number
Secol2
phone nusper:
3
4
5
6
Fields
7
asterisks are required Make sure your de
review
pplication and
email you on the progress
8
Make s1 9
have read and understood the terms and
reject y
plication in cases outlined in terms and agre
‘will
개발자 업드려라